レスポンシブ属性
単純なHTMLでCSSグリッドレイアウトを生成します
注目
3 投票


説明
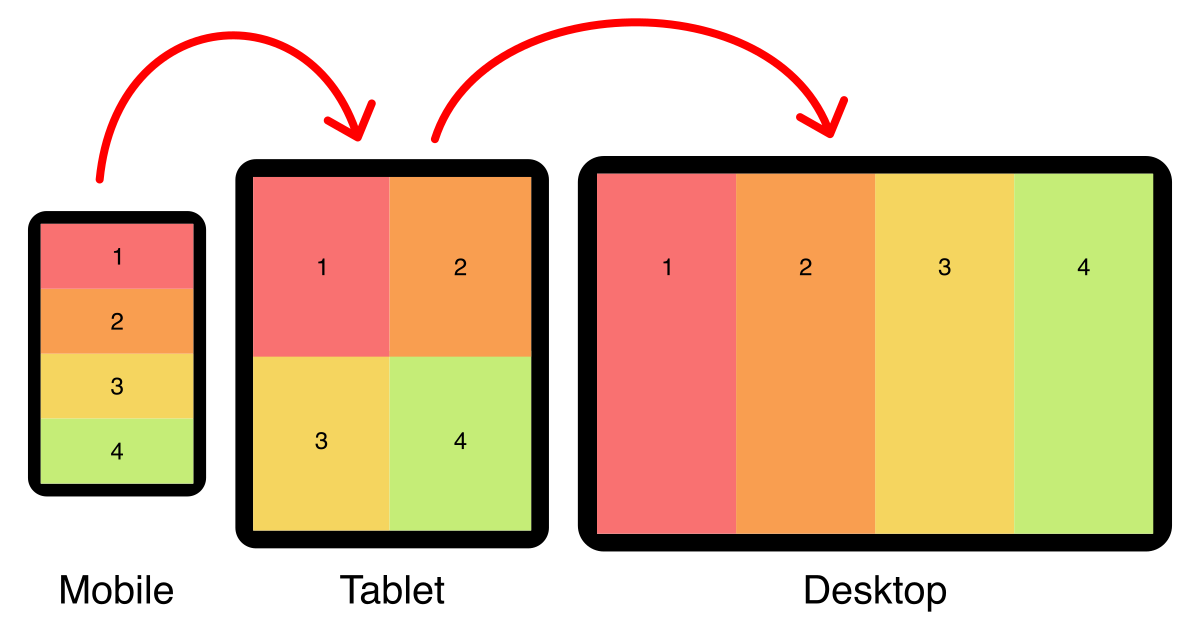
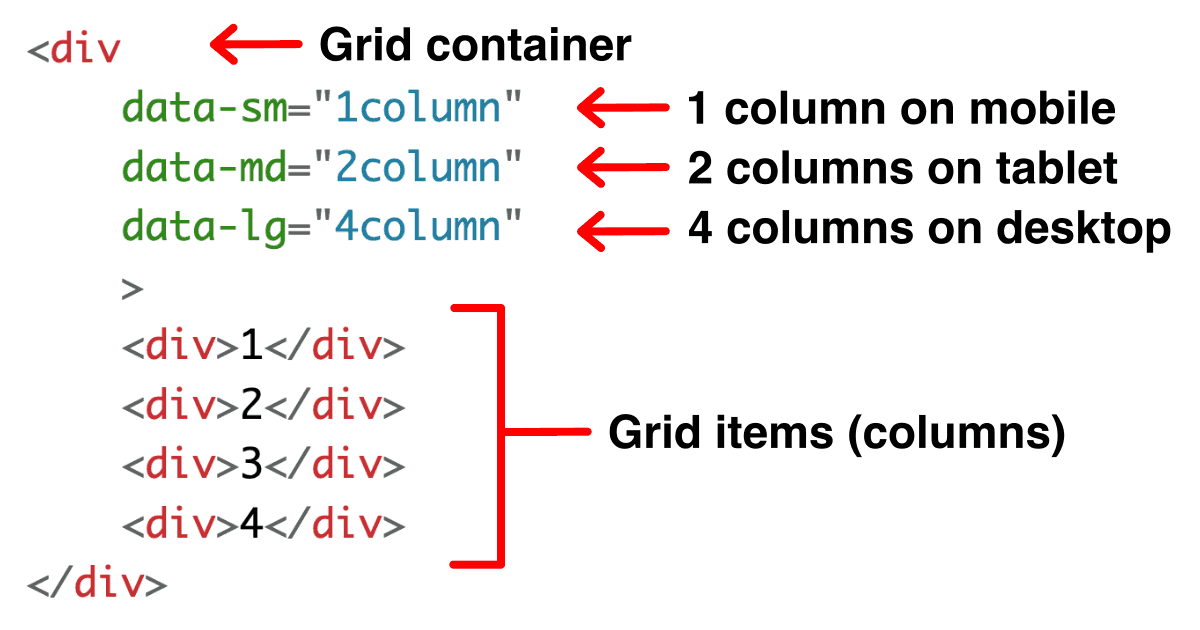
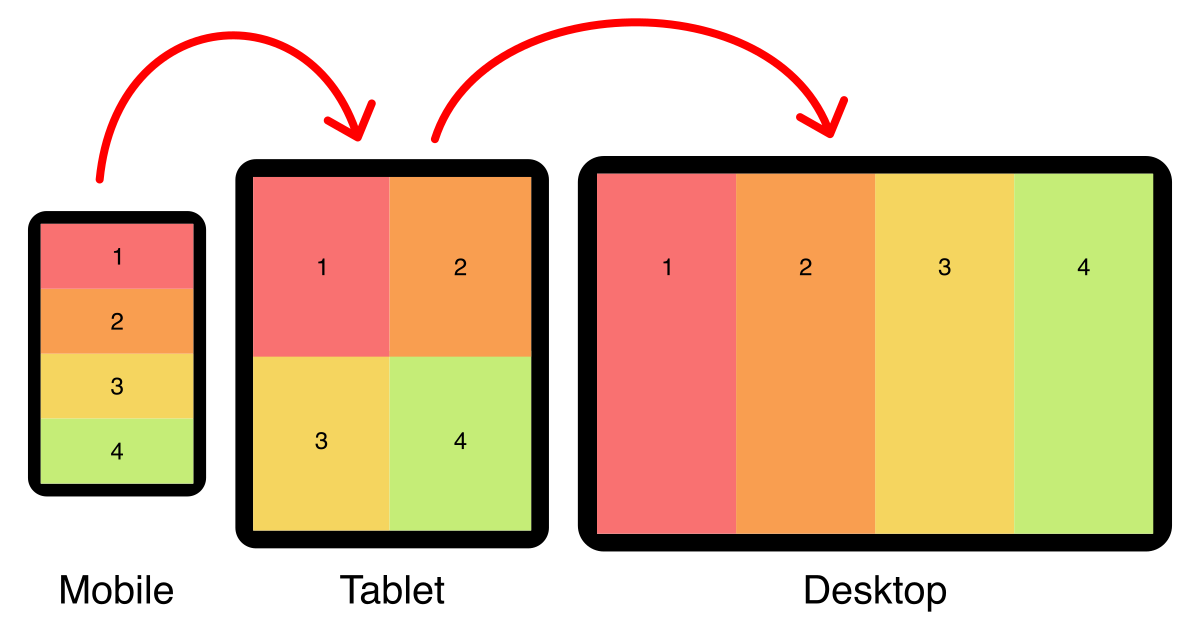
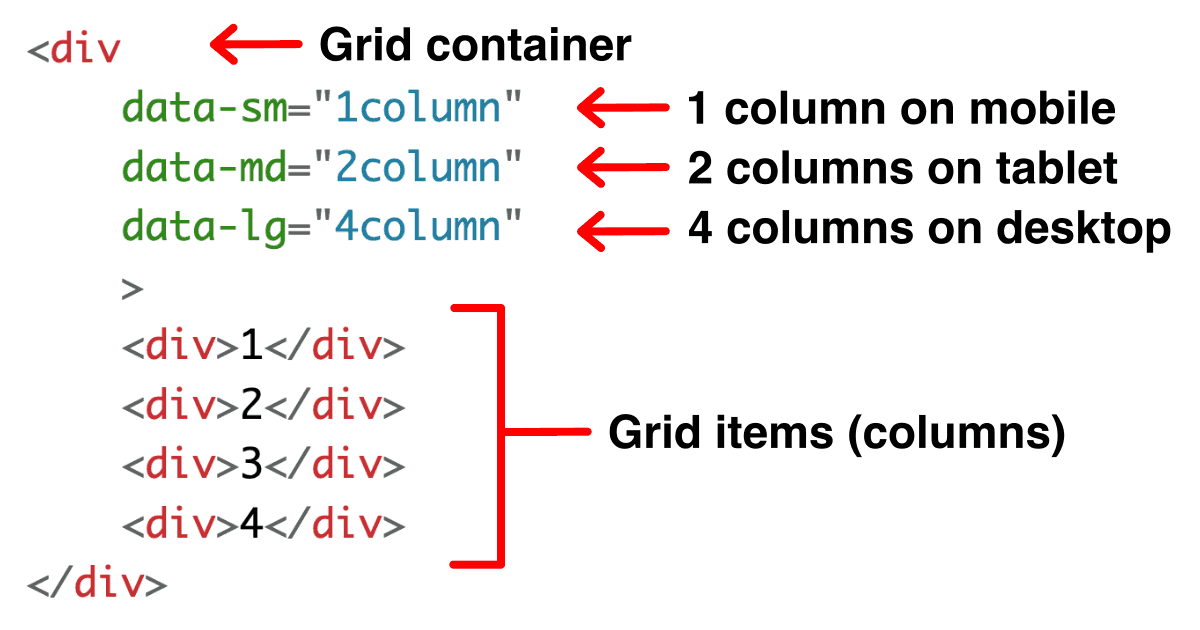
モバイル、タブレット、およびデスクトップブレークポイントの列を単純なデータアトリブを定義します:data-sm = "1column" data-md = "2column" data-lg = "4column"。<1kbのCSS!


モバイル、タブレット、およびデスクトップブレークポイントの列を単純なデータアトリブを定義します:data-sm = "1column" data-md = "2column" data-lg = "4column"。<1kbのCSS!