ヘッドランプ
楽しくて簡単な方法でバグを見つけてください。
注目
75 投票



説明
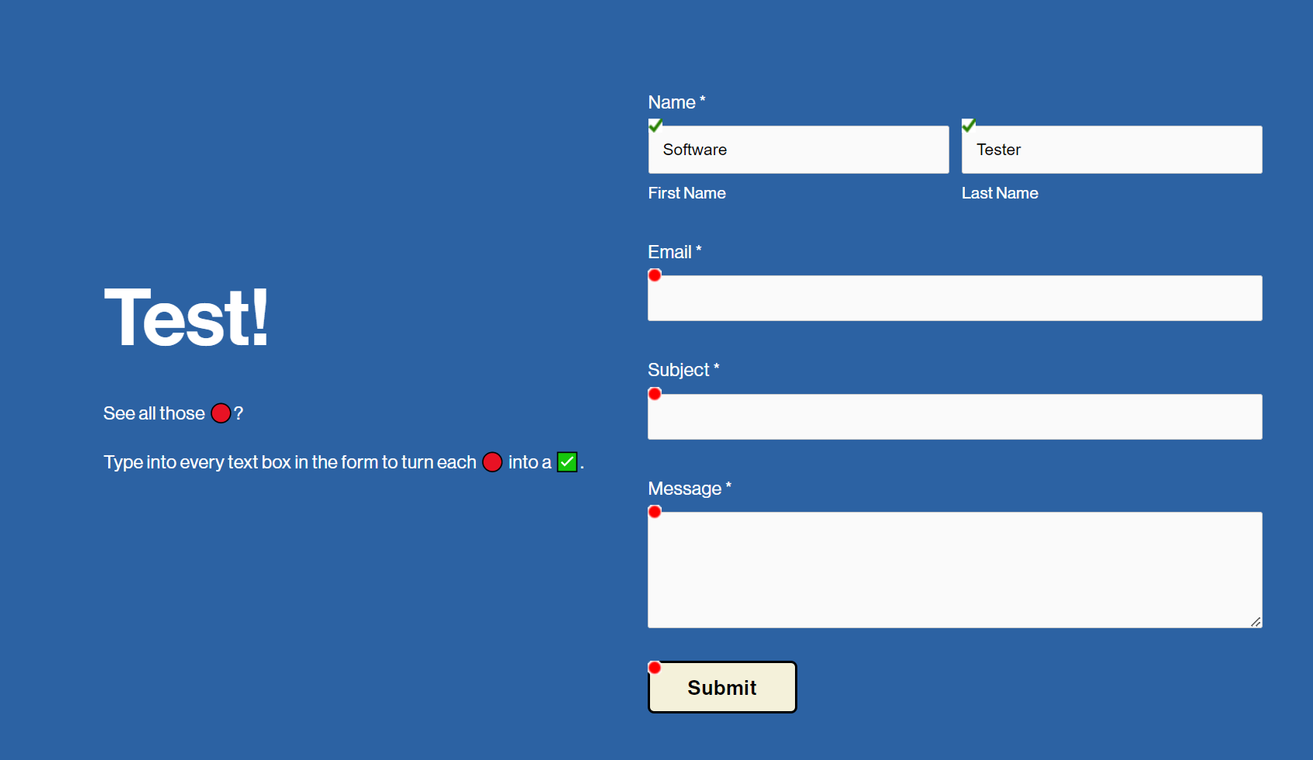
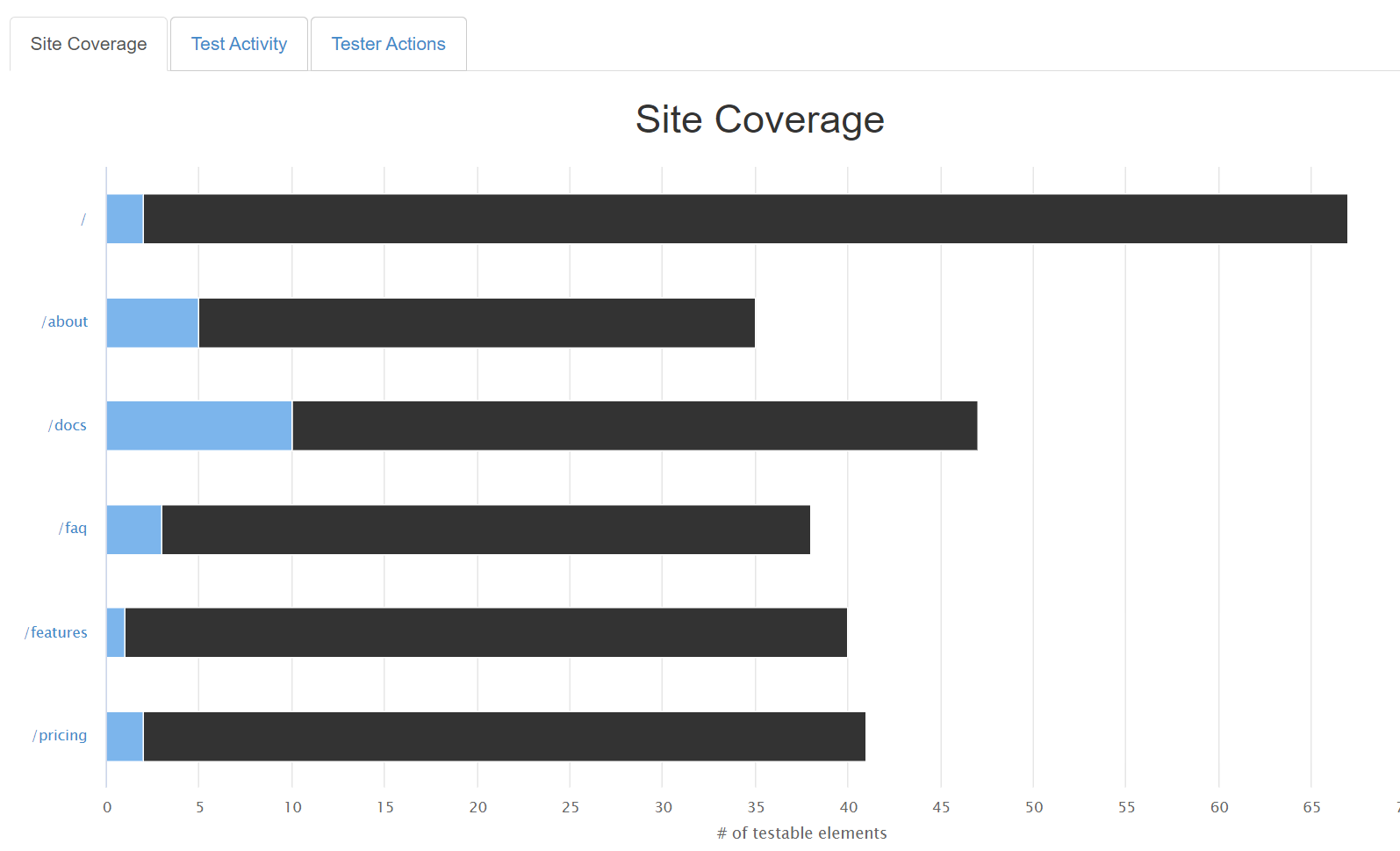
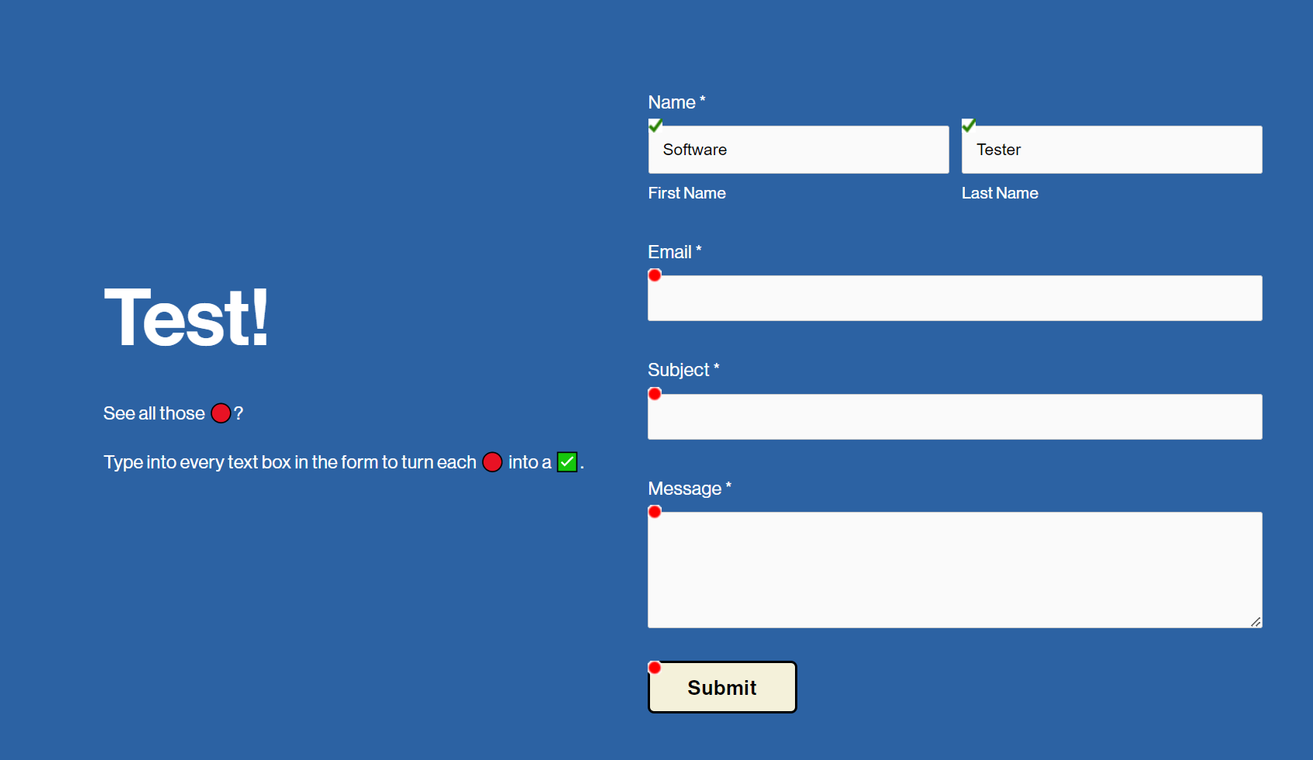
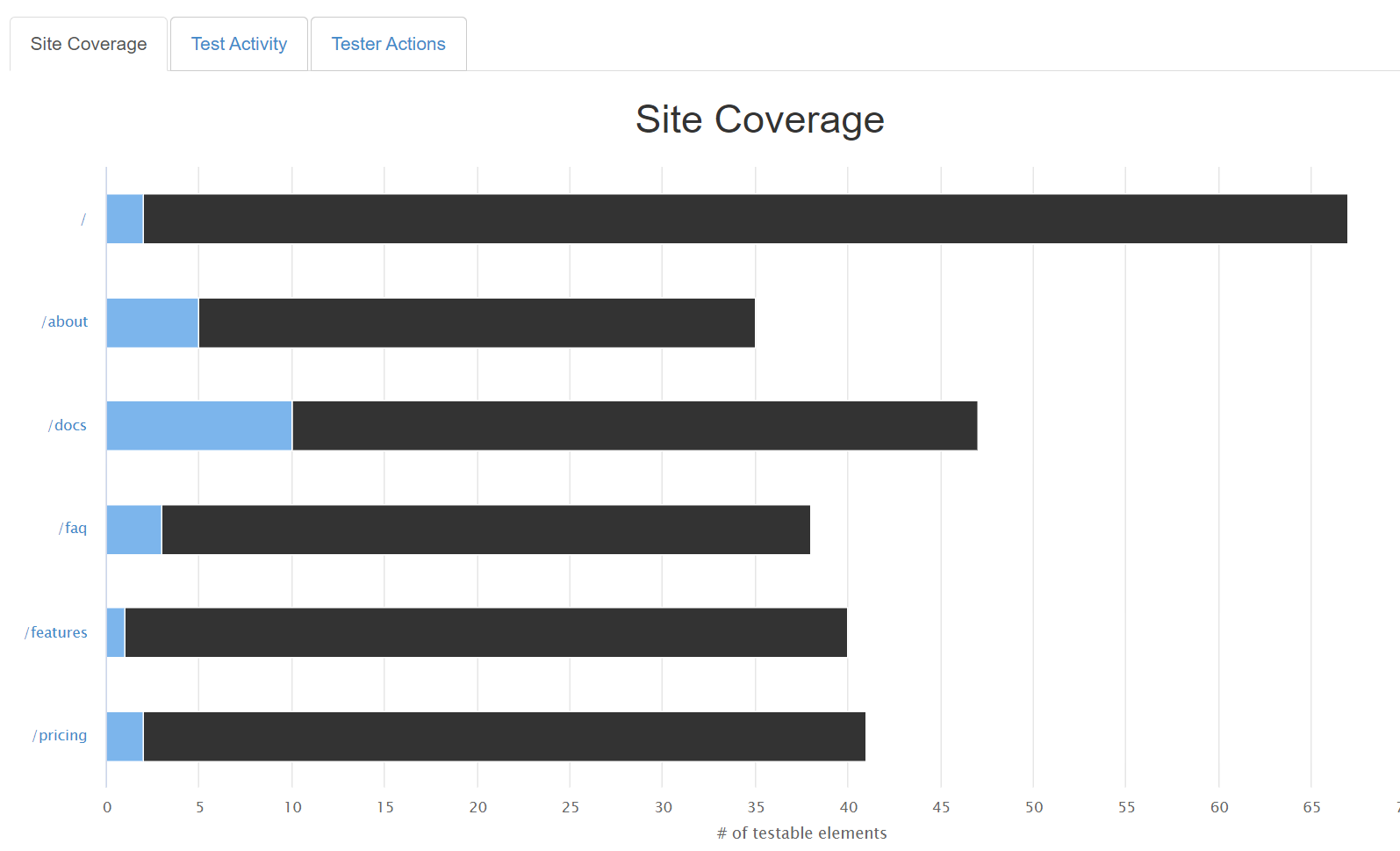
ヘッドランプは、すべてのリンク、入力フィールド、ボタンなどの隣に🔴マーカーを配置します。テストすると、それぞれが✅に変わります。そのため、見逃した部分を簡単に確認できます。チームと協力してチャートを表示して、進捗状況を確認します。



ヘッドランプは、すべてのリンク、入力フィールド、ボタンなどの隣に🔴マーカーを配置します。テストすると、それぞれが✅に変わります。そのため、見逃した部分を簡単に確認できます。チームと協力してチャートを表示して、進捗状況を確認します。