Brandini Mockups Editor
ウェブサイト、画像、コードを美しいモックアップ画像に変える
注目
6 投票





説明
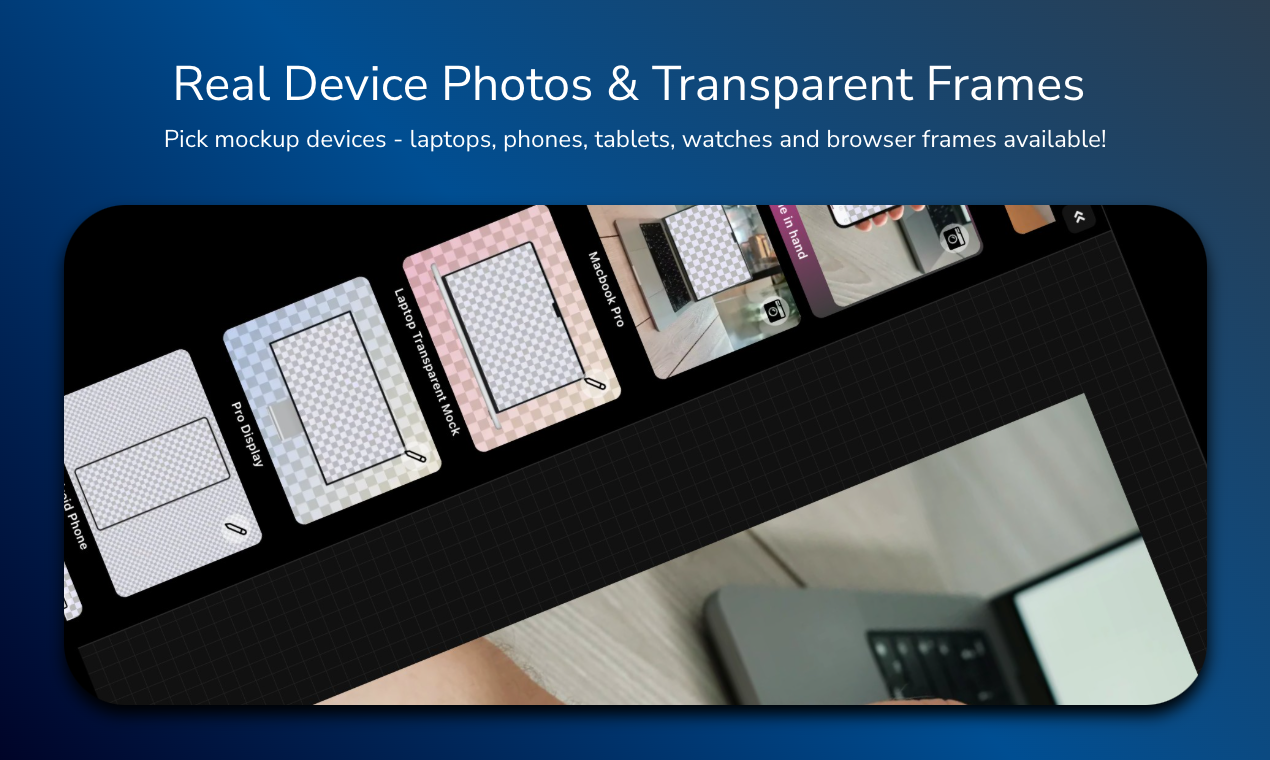
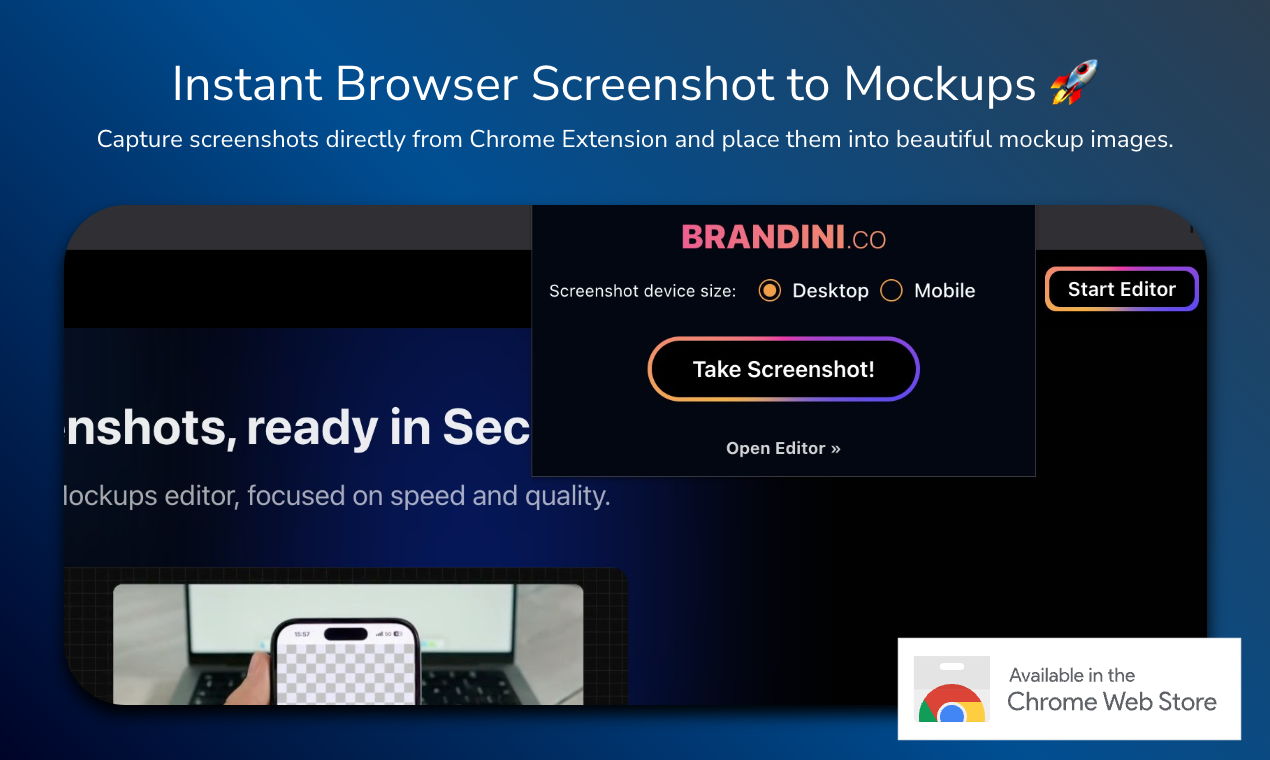
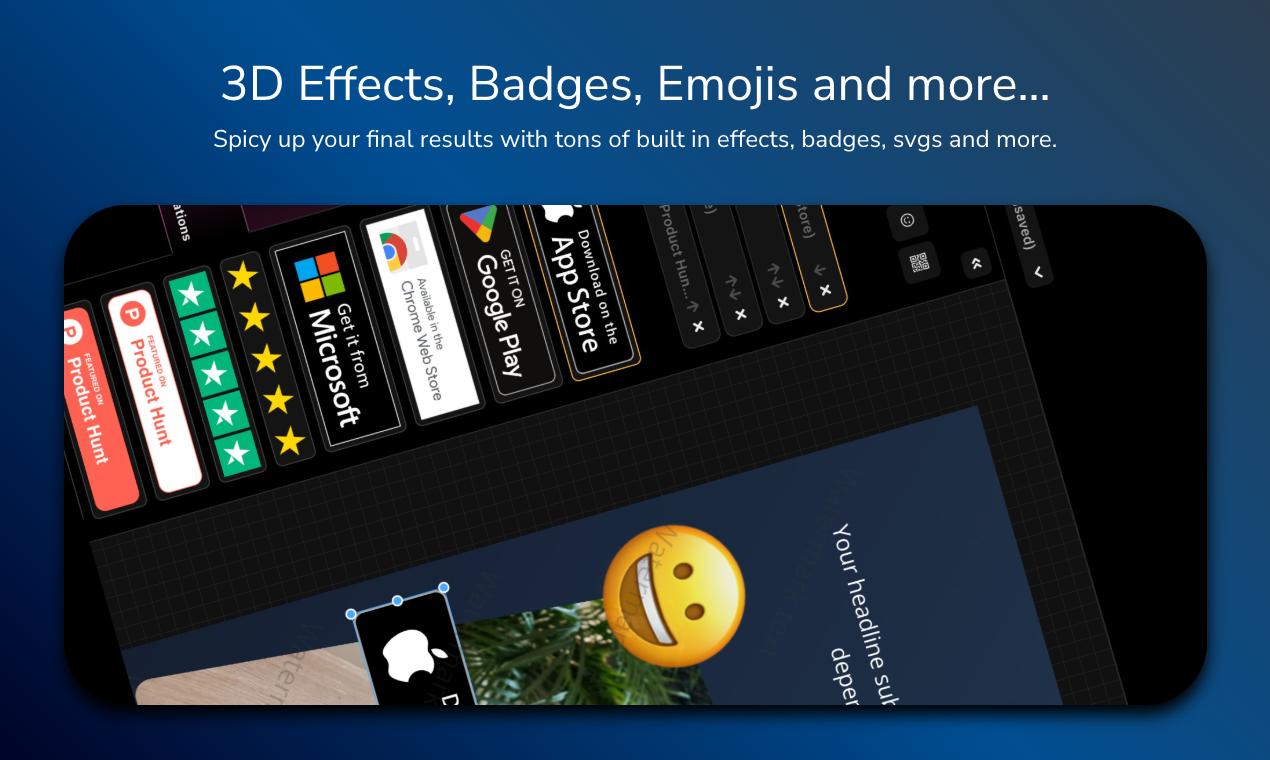
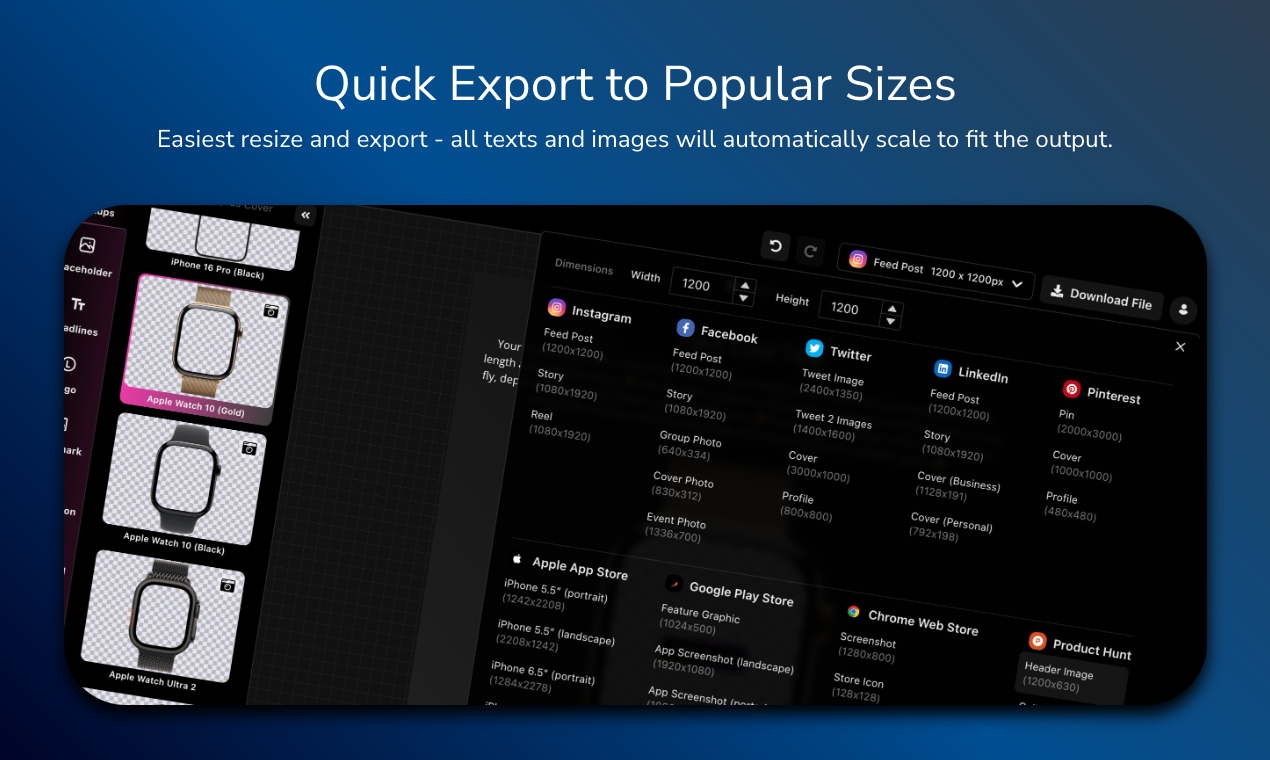
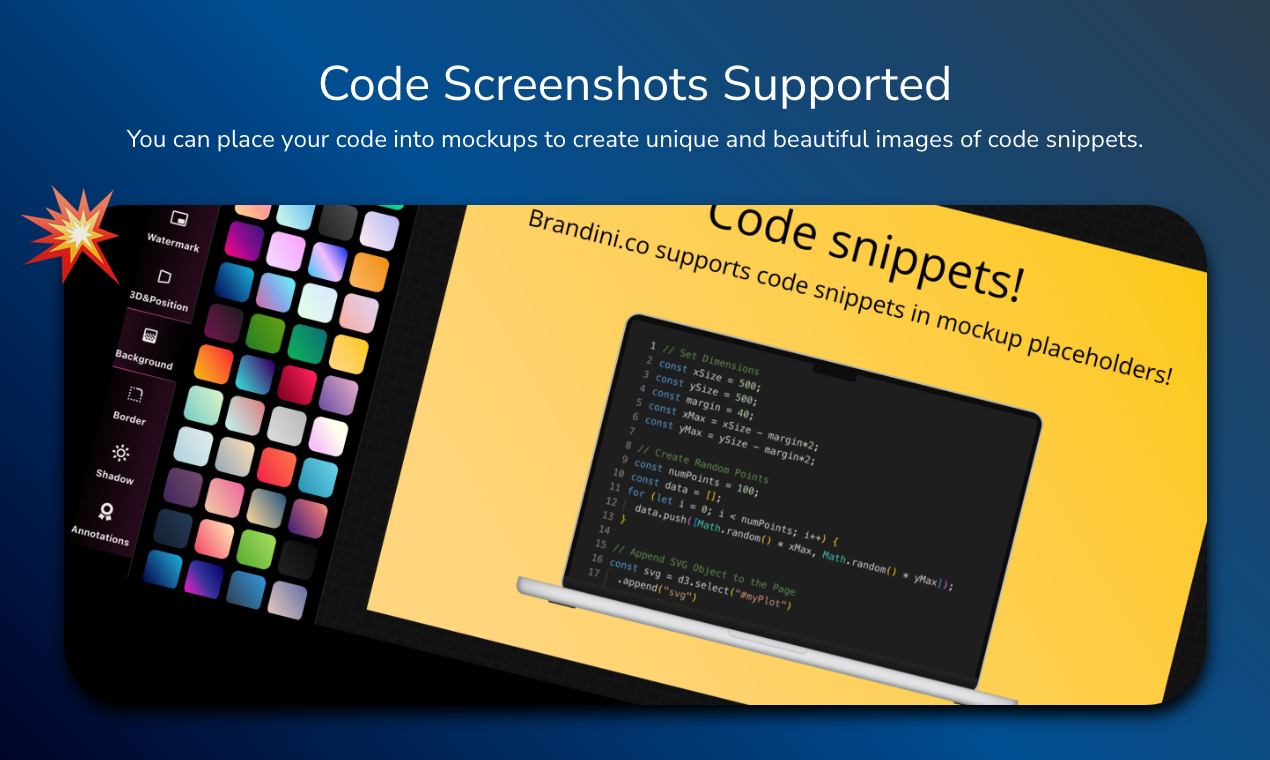
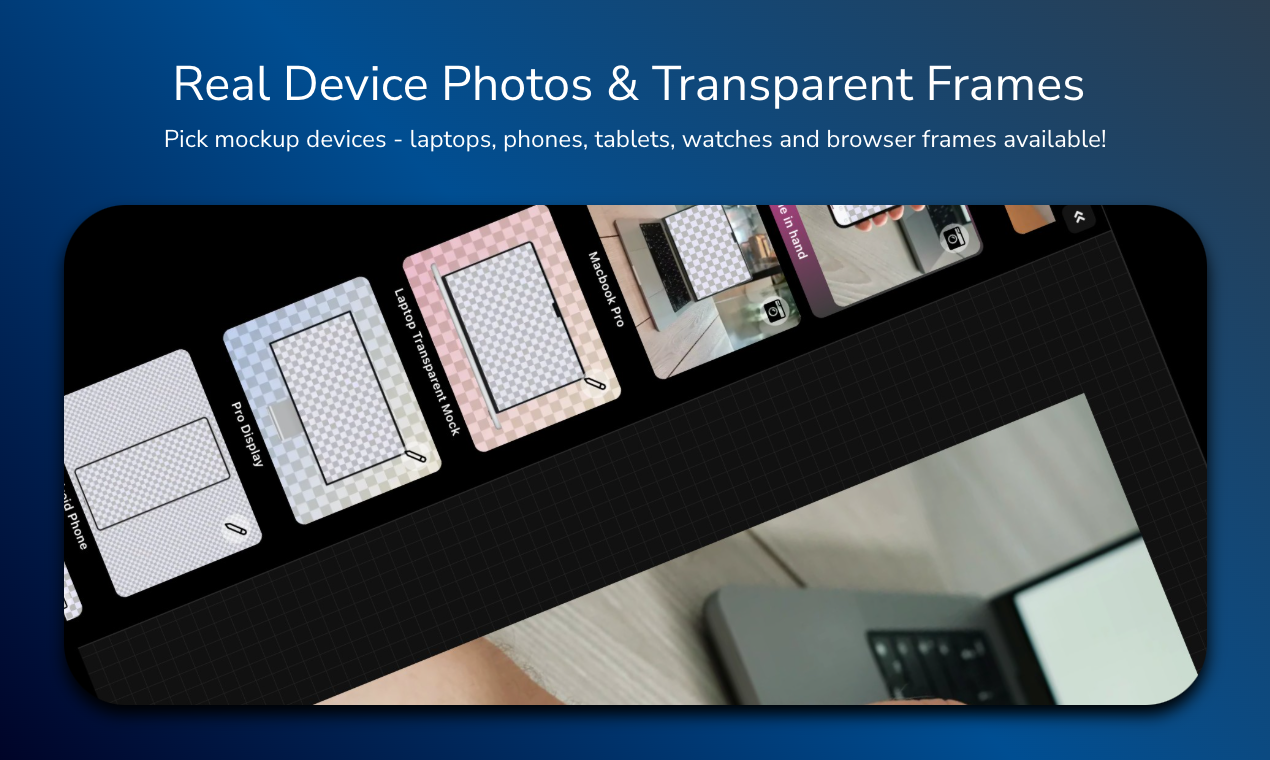
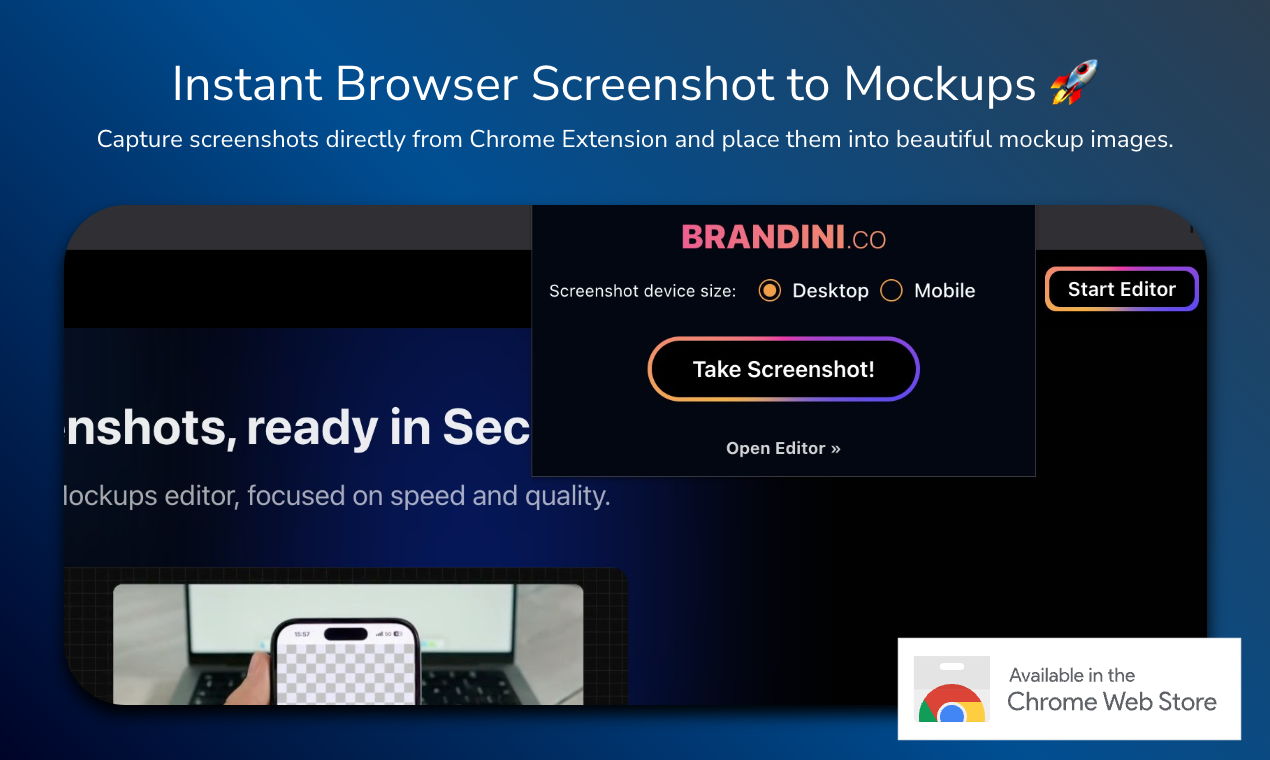
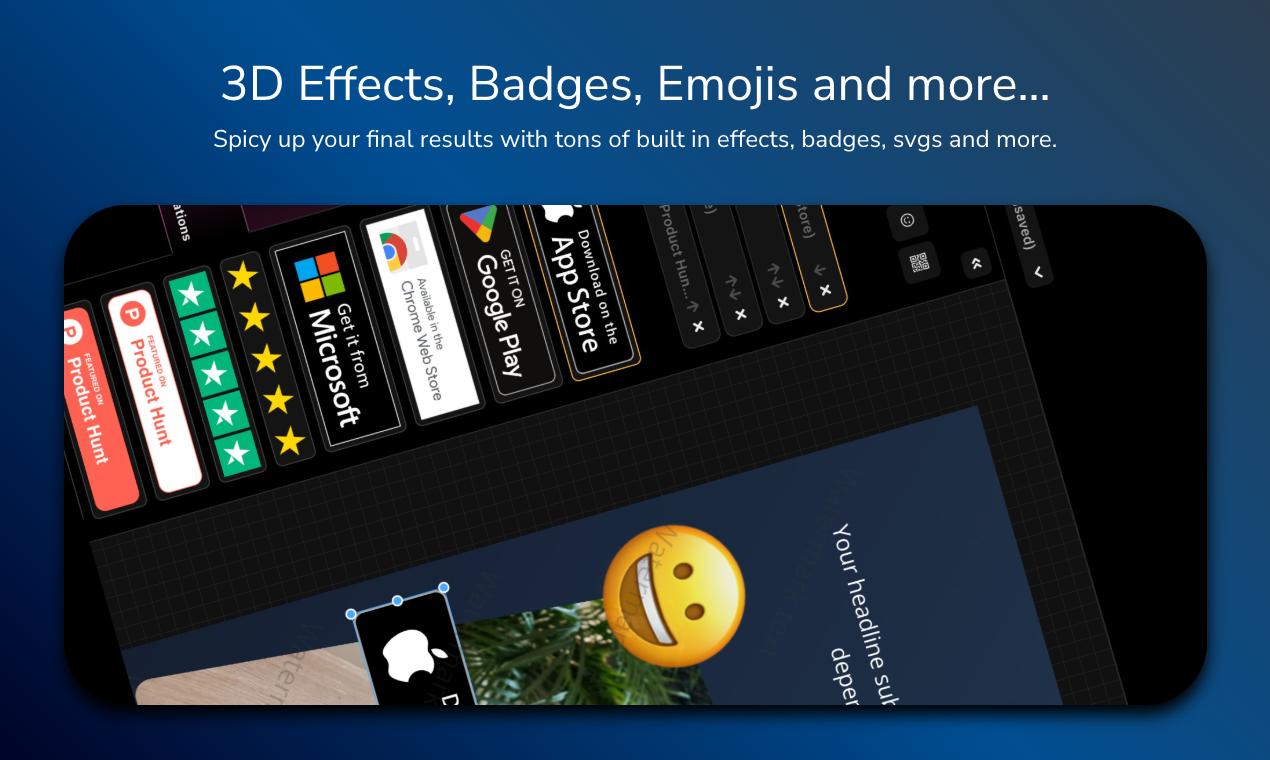
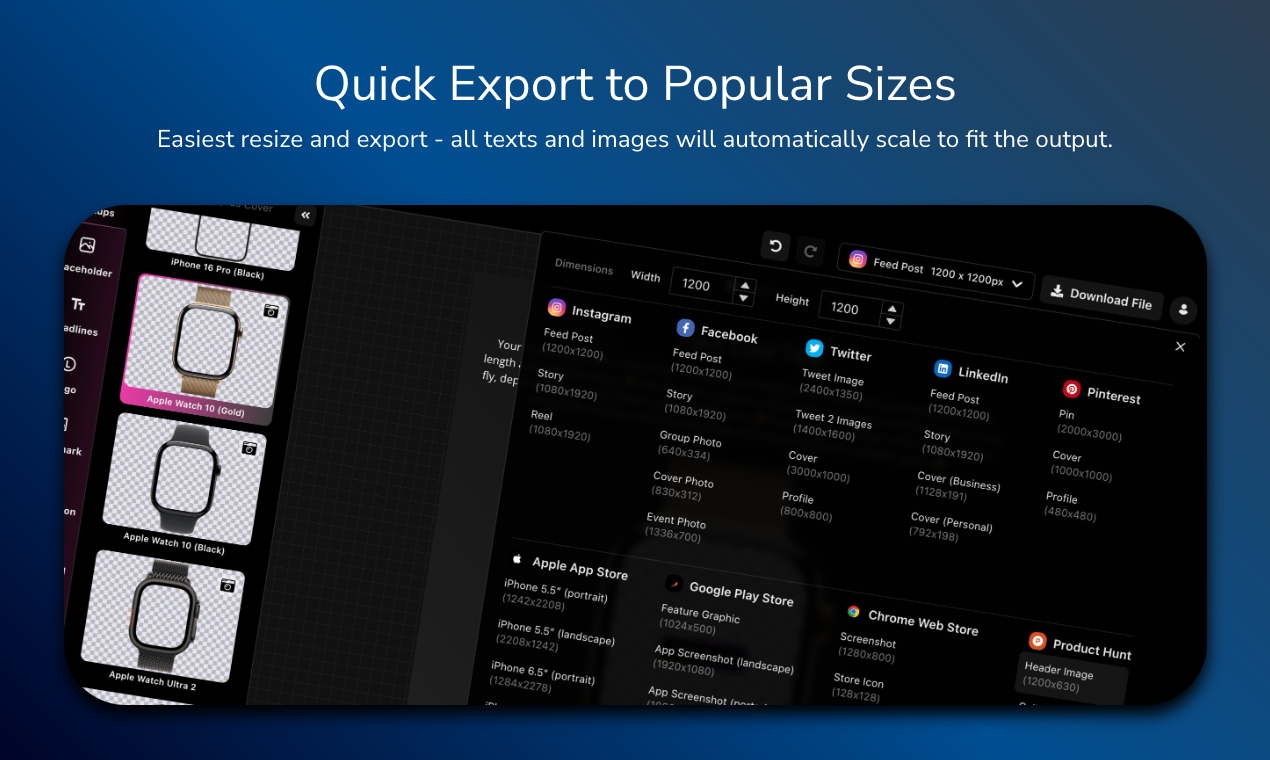
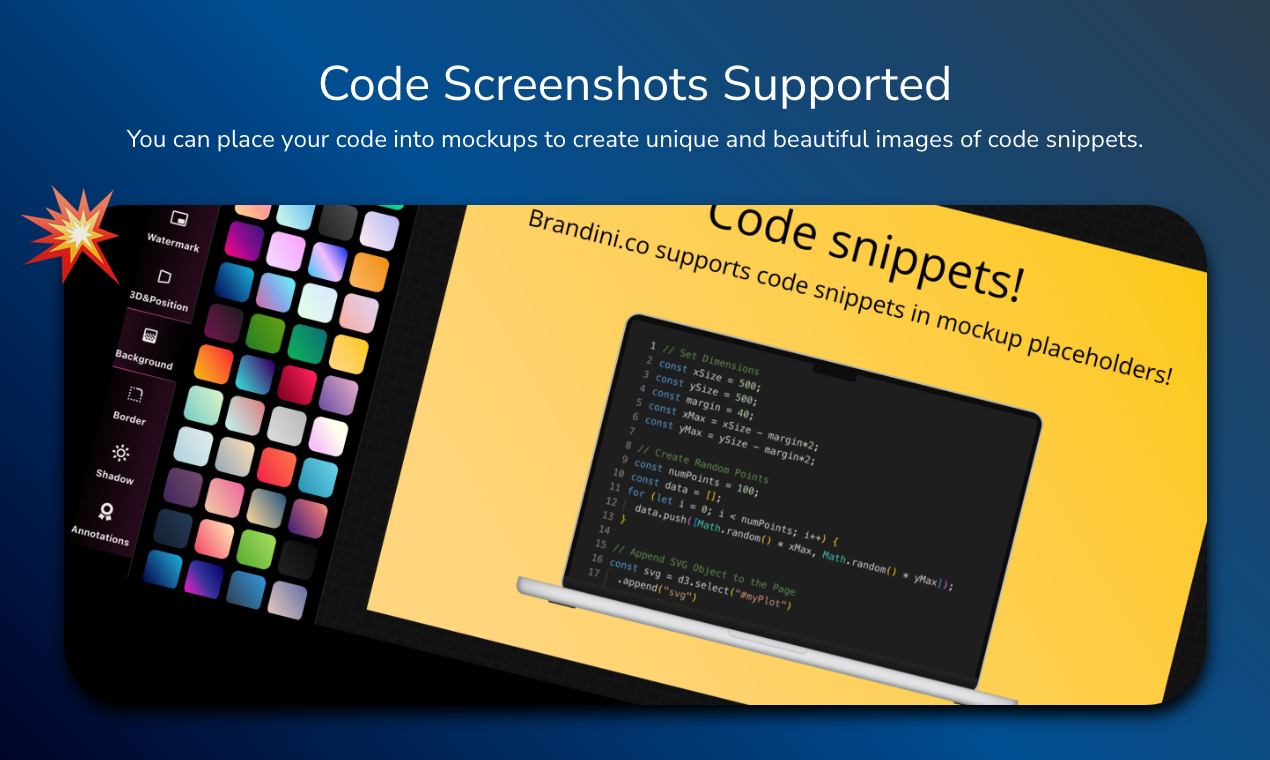
スクリーンショットをつかみ、実際の画面や透明なモックアップを1回だけクリックして美しい写真に置きます。ロゴ、透かし、見出し、MORを追加します。あなたのウェブサイト、アプリ、およびコードスニペットを紹介する画像を撮影します🔥





スクリーンショットをつかみ、実際の画面や透明なモックアップを1回だけクリックして美しい写真に置きます。ロゴ、透かし、見出し、MORを追加します。あなたのウェブサイト、アプリ、およびコードスニペットを紹介する画像を撮影します🔥